之前也搭了自己的网站,但是每个月都需要花费一定的费用去维护网站,后来发现在github可以建立自己的免费博客,觉得很划算,就试一试,结果发现效果还是很好的,还可以自定义主题和样式在,很方便。
为什么选择GitHub Pages
- 域名是github的二级域名,不用给空间付费,不用给域名付费
- 多主题可选,自由编辑样式和代码
- 支持本地编写、本地预览
- seo优化上,github在google上权重高
准备步骤(自己点击链接安装)
正式开始
第一步:获取SSH keys
- Git是分布式的代码管理工具,远程的代码管理是基于SSH的,所以要使用远程的Git则需要SSH的配置。建立博客之前要先用SSH keys让我们的本地git项目与远程的github建立联系。首先我们需要检查你电脑上现有的ssh key。
①设置Git的user name和email:右键打开Git Bash,输入:
②查看是否有SSH keys
如果提示:No such file or directory 说明你是第一次使用git。第一次使用git的话需要我们生成SSH keys,在Git Bash输入
然后系统会要你输入密码。这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入,最好密码设为空。
接着输入命令
会出现id_rsa 和 id_rsa.pub ,这里我们主要是需要公钥 id_rsa.pub内容,输入命令
会得到一串字符串,这就是SSH keys记得复制保存
第二步:将SSH keys添加到Github上
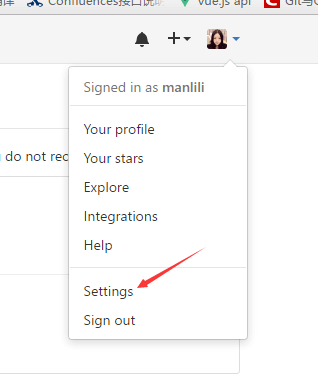
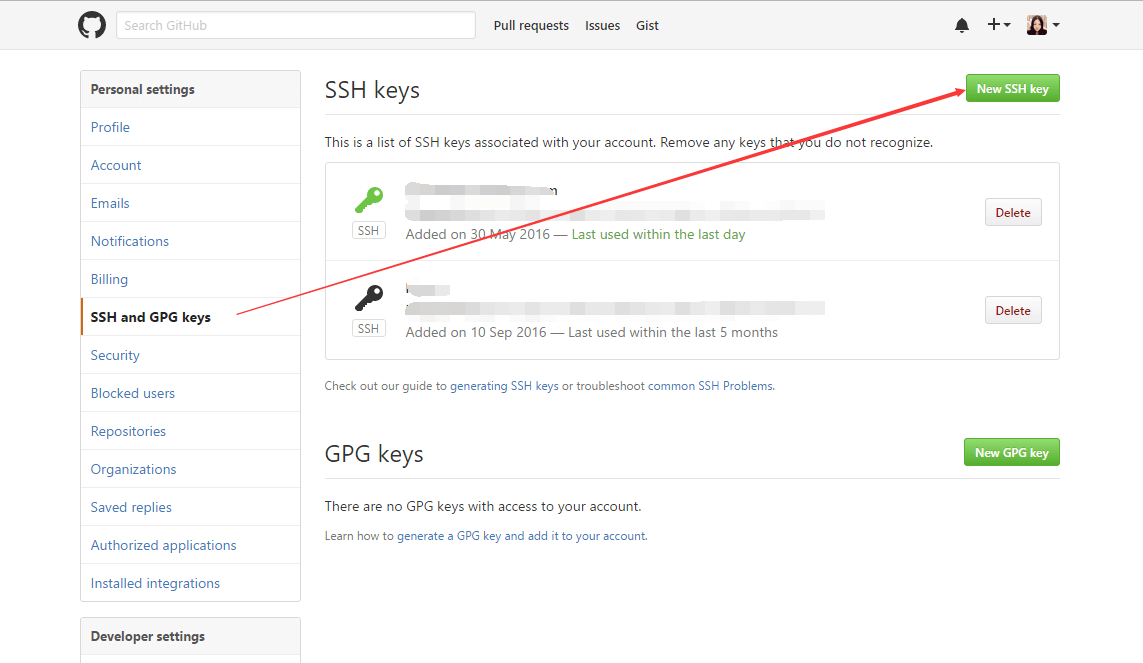
登陆github系统。点击右上角的图像—>Settings —> SSH and GPG keys。如下图

点击右上角New SSH key,把你刚刚复制SSH keys黏贴到里面(Key文本框中), 点击Add SSH key就ok了
测试一下
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
然后输入yes,就会看到
第三步:开始建立博客
①与GitHub建立好链接之后,就可以方便的使用它提供的Pages服务,GitHub Pages分两种,
一种是你的GitHub用户名建立的username.github.io这样的用户&组织页(站),另一种是依附项目的pages。
想建立个人博客是用的第一种,形如https://manlili.github.io/这样的可访问的站,每个用户名下面只能建立一个。
②Github上建立仓库
登陆Github,建立一个名为manlili.github.io的仓库。
注意!Github Pages的Repository名字是特定的,比如我Github账号是manlili,那么我Github Pages Repository名字就是manlili.github.io。
详细建立仓库过程略过。
③安装Hexo
Hexo是一个简单、快速、强大的博客发布工具,支持Markdown格式。
打开Git Bash
安装完毕后,在我的电脑随便一个位置中建立一个名字叫hexo的文件夹,然后在此文件夹中右键打开Git Bash。
Hexo随后会自动在目标文件夹建立网站所需要的所有文件。
现在我们已经搭建起本地的hexo博客了。
在hexo目录下输入
然后到浏览器输入localhost:4000看看,可以看到默认主题下的博客,这就实现了本地预览了。
④配置Hexo(更换主题,添加用户图片,字体,颜色等)
详情请见配置连接,自己看看官网手册,想做的多炫都可以
⑤上传到Github仓库
打开hexo根目录下的_config.yml,拉到最下面
配置为这样子,只需要把manlili改为你自己的github用户名就可以了。(注意格式,冒号后要有空格,你可以直接复制以下代码再作修改)
然后执行命令
如果看到结果最后一行是INFO Deploy done:git则没有问题。否则,则可以把上面的配置改为下面这种使用SSH方式的提交,把用户名改为你自己的用户名
再次执行命令
如果在执行 hexo deploy 后,出现 error deployer not found:github 的错误,网上说是hexo 更新到3.0之后的一个坑,则需要安装hexo-deployer-git
安装好在执行命令
最后你就可以看到自己的博客样子了,比如我的博客https://manlili.github.io/

